Что понимается под производительностью в традиционном понимании? Число операций, совершаемых за некий интервал времени. Соответственно, чем их количественно больше, тем лучше. Но подобный подход не применим в отношении фронтенда, поскольку любой пользователь там находится на особом положении. Как же понять, что такое производительность в данном случае и что поможет оценить данный показатель? Для выяснения подробностей в данном случае необходимо руководствоваться такими характеристиками как:
- скорость загрузок;
- скорость ответа на пользовательские действия;
-
время начальной отрисовки, а также интерактивности;
-
FPS при анимациях, а также прокрутке;
-
расход трафика и памяти и пр.
Без основных метрик не понять, что конкретно имеет место на фронтенде, то есть в реальности у любого пользователя. Но чтобы собрать показатели, необходимо научиться правильно их оценивать, а значит, следует вспомнить существующие варианты аналитики производительности.
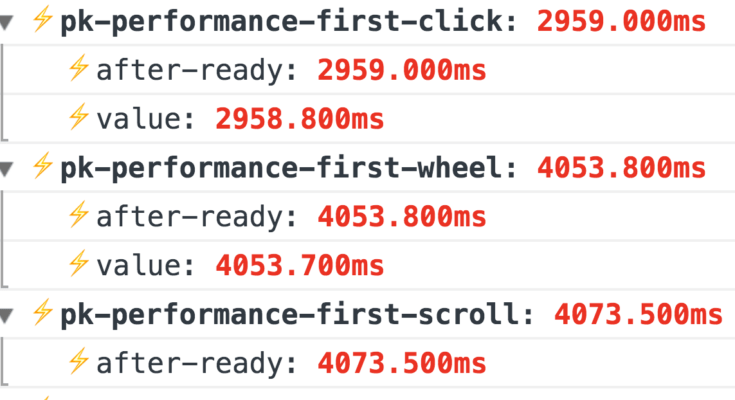
Уже расставив необходимые метки, можно получить график, благодаря изучению которого легко понять, с какой скоростью загружается проект у той или иной части аудитории и сделать соответствующие выводы. И уже на основе имеющейся информации понять, как же именно действовать в дальнейшем.
Более подробно ознакомиться с вариантами оценки производительности фронтенда и узнать много интересного из области программирования можно, изучив материалы, представленные на сайте https://codernet.ru/. Здесь представлены видеоуроки, статьи и книги по данной тематике. Каталог постоянно обновляется – каждый пользователь найдет для себя что-то новое и полезное, несмотря на область интересов и уровень подготовки. Дополнительная информация также доступна на http://codernet.ru
Высокая производительность кода
Как написать высокопроизводительный код? Подобная задача также требует определенных навыков, основывающихся на опыте специалиста. Нехитрые советы программистам помогут в данном начинании:
- изначально стоит покрыть его метриками, позволяющими оценить производительность;
-
не стоит доверять бенчмаркам с jspert, поскольку лучшим вариантов окажется реальная метка на проекте. Именно она поможет получить реальную оценку.
Разработчику следует осторожно относиться к регулировкам, особенно генерируемым. Таким образом можно нарушить работу браузера.



One Comment on “О производительности фронтенда – оцениваем наиболее важные метрики”